Browser autofill for web developers
How to take control of autocomplete/autofill/autosuggest behavior of forms in web browsers.
Introduction
Autofill, while not critical, is one of the most useful and ubiquitous features provided by web browsers. In addition to providing a personalized experience to the users, autofill also reduces the time taken by the users to fill their forms and speeds up actions like checkout, registration, reservations, etc. Understanding how browsers handle autofill can help improve the experience for the consumers who spend time in websites where reducing the number of steps and amount of time are of importance. This post primarily explains how autofill works in Microsoft Edge. However, since MS Edge is built on top of the Chromium open-source browser, most of what follows would be similar for other browsers built on top of Chromium (Google Chrome, Brave, Vivaldi, etc).
Who am I?
I currently work in the Microsoft Edge team working on improving the autofill functionality of the browser. Before I joined Edge, I was a web developer primarily focused on the backend. I have, hopefully like a lot of the others, wondered as well as been annoyed when I see seemingly random suggestions popping up in input fields as well as when any of them impede the website's natural flow. With this post, I hope to shed some light as to how Edge decides some of this and hopefully help the website developers address some of the issues in their own websites.
So, what is in it for me? One of the objectives we have for the autofill module is improving the predictions and hence reduce incorrect suggestions from being shown and discarded by the users. If this helps website developers get more control of the experience their users get in their platform, I would consider it as a win-win. So, lets get to the actually useful part of this post.
Edge Autofill
To establish some convention, autofill in Edge can be broadly classified under the following:
- Autofill Profiles: Primarily the personal information of the user which includes the name, email, phone number, dob, company name and address of the user. They are not tied to a single form or field and once saved, are suggested wherever a relevant field is identified.
- Custom Info: Grouped along with Autofill Profiles under Personal Info section in the Settings page, custom info is a newly launched feature and aimed at helping users with filling saved values not covered by Autofill profiles.
- Autocomplete: A simple drop-down prompt shown for almost all text fields which saves and suggests the values entered by the users in that field. (In some cases, these values could show up in other forms. Details on how and when it happens to follow)
- Passwords: While they are similar to autofill profiles, implementation wise, Edge treats passwords with a higher level of security compared to the above categories.
- Payments: Edge allows users to save their payment instruments and use them to speed up their checkout or any other payments. Payments, like passwords, have a higher level of security and are also tied to the user’s Microsoft accounts. i.e cards saved in Edge are available for use in other Microsoft products which are accessed through Microsoft accounts.
As this document is primarily targeted towards web developers and intended to provide insight into how browsers handle autofill based on the DOM and page contents, this is going to be light on most of the behind-the-scenes implementation details. With a lot of attention going towards improving funnel metrics and one click checkout experience, understanding how autofill works can help web developers to control the end user experience and ensure the browser does not behave differently from what was envisioned.
Autofill Profiles:
Autofill profiles, Addresses, Basic Info – whatever the term is, autofill profile is a collection personal details captured against a known pre-defined list of field types:
- Name
- Date of Birth
- Company/Organization name
- Phone Number
- Email Address
- Country/region
- Street Address (Line1, Line2, etc separated by a newline)
- City
- Postal Code
- State/Province
To make Edge identify an input field as one of the above types, the simplest option is to is to use the autocomplete attribute with the accurate value describing the expected value in the input field. Edge gives this value the highest priority and skips the rest of the field type identification logic if found.
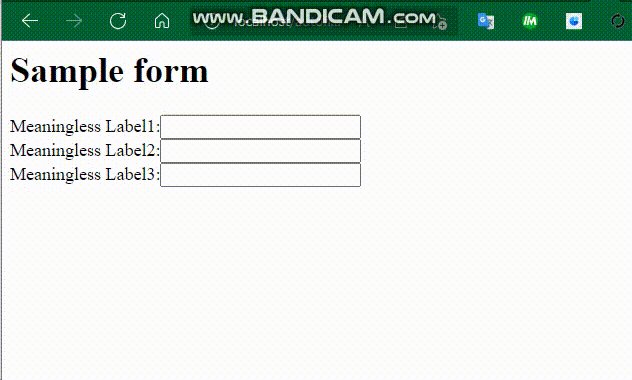
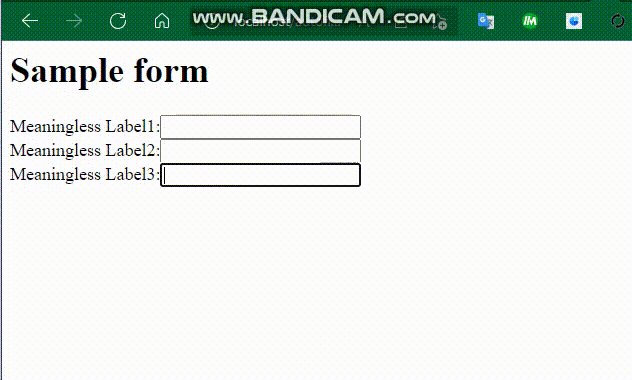
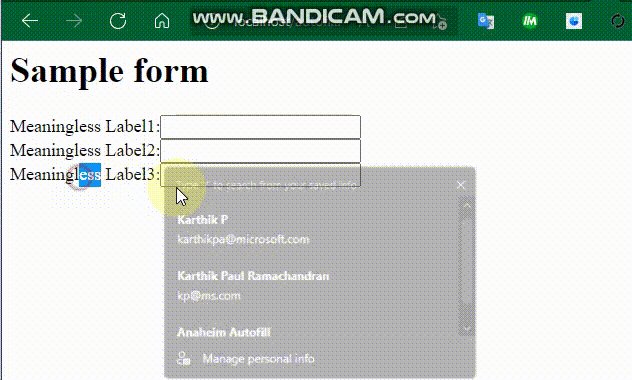
 In the above example, the form starts with no suggestions shown. Despite the lack of any context, by adding the highlighted text below alone, Edge can correctly identify the field type and provide the corresponding suggestions.
In the above example, the form starts with no suggestions shown. Despite the lack of any context, by adding the highlighted text below alone, Edge can correctly identify the field type and provide the corresponding suggestions.
<html>
<body>
<h1>Sample form</h1>
<form>
Meaningless Label1:<input type="text" **autocomplete="given-name"**/><br/>
Meaningless Label2:<input type="text" **autocomplete="family-name"**/><br/>
Meaningless Label3:<input type="text" **autocomplete="email"**/><br/>
</form>
</body>
</html>
Edge (and other Chromium based browsers like Chrome) does make a controversial decision on autocomplete=off and chooses to support autocomplete. As the HTML spec indicates that “off” is a hint to the browser rather than a rule to be followed, this implementation still stays within the spirit of the document.
Some web developers have been employing a workaround to this behavior by providing non-standard values to the autocomplete attribute. While it works to prevent the browser from showing autofill suggestions today, it is not advisable as the behavior could change in future. One of the primary reasons to suppress browser autofill is when the website has its own autosuggest implementation. To handle this case, use ariaHasPopup or ariaAutoComplete attributes which are recognized by Edge and avoids showing suggestions for that input box.
When the “autocomplete” attribute is not available, Edge uses value from other attributes – name and placeholder to determine the type of the input field.

As you can notice above, adding only the name attribute with some meaningful value helps the browser identify the expected value for each of the input fields and provides the appropriate suggestions. The following list provides some of the patterns used by Edge for the field type identification for reference.
- Email - e.?mail
- Company Name - company|business|organization|organization
- Street Name – street
- Street/House Number - (house.?|street.?|^)number
- Address Line1 - ^address$|address[_-]?line(one)?|address1|addr1|street
- Postal Code - |postal|post.code|pcode*
- Name - ^name|full.?name|your.?name|customer.?name|bill.?name|ship.?name
- Phone Number - phone|mobile|contact.?number
The above list is not exhaustive and in addition to English, there are patterns defined for several popular locales. If the website targets a relatively less popular locale, it makes sense to set the values for these fields in English as it might not be covered as part of this list.
If they are populated with generic/unrelated values, it affects the browser’s ability to identify the field type correctly. The usual problems seen are “name” attribute with values like “name” and “id”, and “placeholder” attribute with values like “Enter a value” which interfere with Edge’s ability to detect the right field type. These are good places to check and fix if Edge shows invalid or no suggestions in a form field.
Edge also tries to identify the label corresponding to a form field and matches the value identified against the earlier set of regex patterns to identify the field type. Since there is no standard implementation of how a html form looks like, this process is approximate. Edge traverses the DOM for 10 levels up (standard text-based html tags like label, div, span, b, etc) starting with the input type element till it finds an element with a text. All siblings with text are also considered and a concatenation of those strings are considered as the label for that input field. This label again goes through the same regex pattern matching as before. Using non-standard html tags causes this logic to go haywire. An example is the use of first-name-input tag in apple.com signup page.
As earlier, the following example provides an idea of how a meaningful well-placed label helps the browser identify the expected field type in the associated input field.

When the html tags, attributes and their values are not helpful in determining the type of the field, Edge also uses a backend service. The service utilizes data collected as part of Edge telemetry which is a rudimentary implementation of crowdsourcing. Edge determines the validity of the suggestions based on whether the users accept/change/ignore them and sends that as a vote to the backend service. What this means is that eventually, with enough traffic and enough user activity on the websites, Edge will be able to determine the right type of the input fields. In some cases, some of these urls and the expected types are uploaded directly depending on the number of users reporting an issue. However, there are obvious disadvantages to this approach. It takes a while before there are enough votes to cross the threshold needed for Edge to make the prediction and any changes to the website’s html structure would again take some time to catch up or clean up.
One major callout is about when the entered values are saved. As of now, Edge saves the values entered in the input fields when the corresponding form is submitted. So, any AJAX calls to send the values to the server or any background form submits(not using the values from the currently loaded form) cannot be identified and saved.
Custom Info:
Custom Info is a relatively new functionality introduced by Edge. It provides the ability to store frequently used information like passport number, driving license which are not covered as part of Autofill profiles and use them for auto filling when needed. When prompted with the option to save the custom fields, users get an option to provide a label to each of the values. When a form is detected with a label matching the label used when saving, the users get the value as a suggestion. Keeping the labels clean and simple is the best way for this logic to kick in. If Edge is not able to prompt the values, there is also a user initiated autofill(type / in the text field) functionality which can be used to search for stored values. Further enhancements to this are in development and should be available soon. A sample demo of custom fields below:

Autocomplete:
For input fields not covered as part of Autofill profiles or custom fields, the values entered are stored for each of those fields and prompted the next time the field is in focus. The values are stored using the name attribute’s value as the key. Theoretically, it means any other field from any different form having the same value for the name attribute could also get the same suggestions. As usual, the simple way to handle this is to use a relevant value so even if the suggestions show up based on a different form and field, it would still be relevant. Edge has an exception to prevent suggestions from being shown for some known input fields like search terms, promocode, price, OTP and reCAPTCHA. Since it would be difficult to ascertain all such fields upfront, they continue getting added to this list as they are identified as part of customer feedback or based on telemetry.
Passwords:
As plenty of existing password managers have made password capabilities ubiquitous, lets move on to how Edge handles password related forms. Edge looks for the presence of input fields of type password and if found, the next step is determining what type of password form it is – Login, Signup, Change Password. While passwords are handled as a special case in Edge, the field type identification logic is similar to Autofill fields, except for the use of labels – autocomplete attribute, name attribute and backend service prediction. Once the username and password fields are identified, a combination of heuristics are applied to identify the right form.
- Login form –Username, password fields are present and new password, password confirmation fields are not present
- Signup form – Username, new password fields are present and password field is not present
- Change password form – New password field is present and either password field is present or username field is not present
Based on the type of form identified, the save password, generate password or password prompt flow is triggered. If you notice the incorrect flow triggered, as mentioned earlier, populating the autocomplete attribute with the right value following the above convention would be the simplest way to address this.
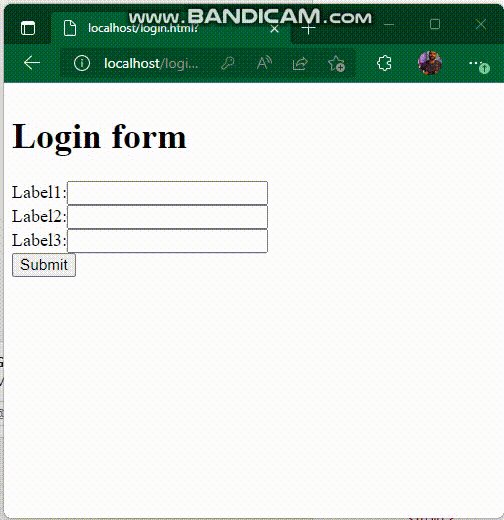
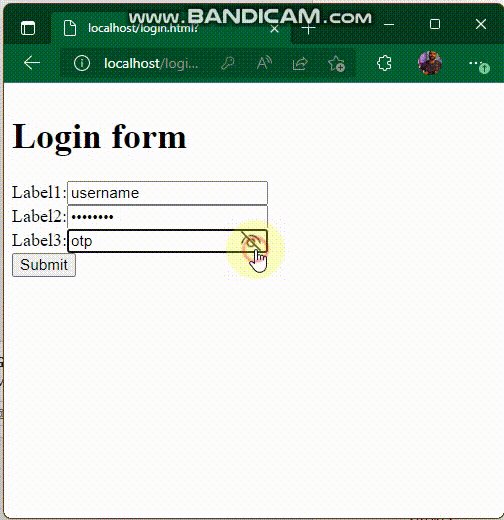
As an example, consider the following code snippet:
<html>
<body>
<div style="float: left;">
<h1>Login form</h1>
<form>
<div>Label1:<input type="text" /></div>
<div>Label2:<input type="password" /></div>
<div>Label3:<input type="password" /></div>
<input type="submit" text="Login" />
</form>
</div>
</body>
</html>

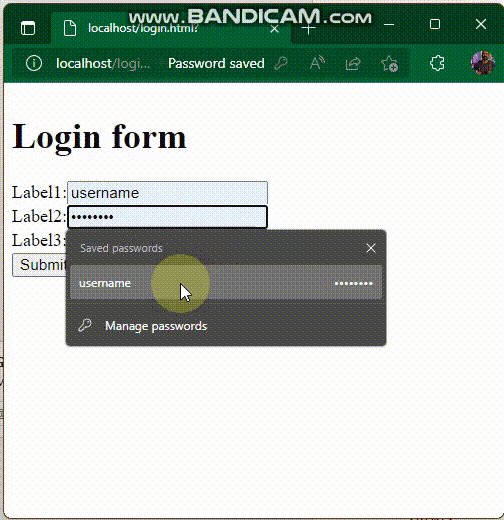
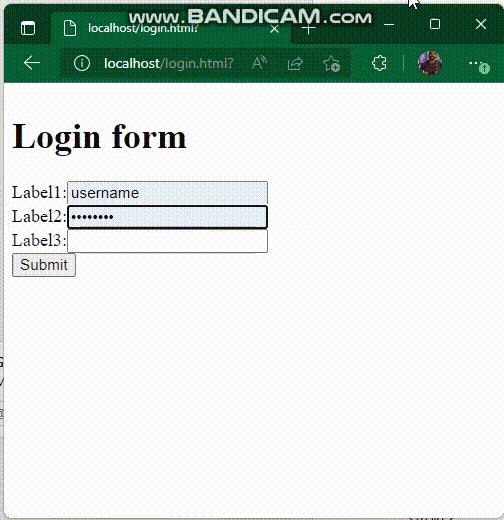
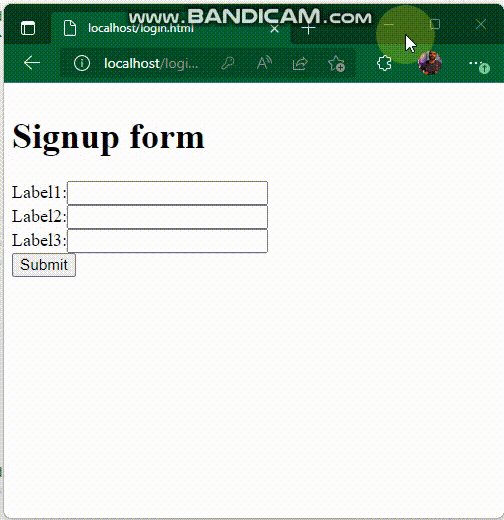
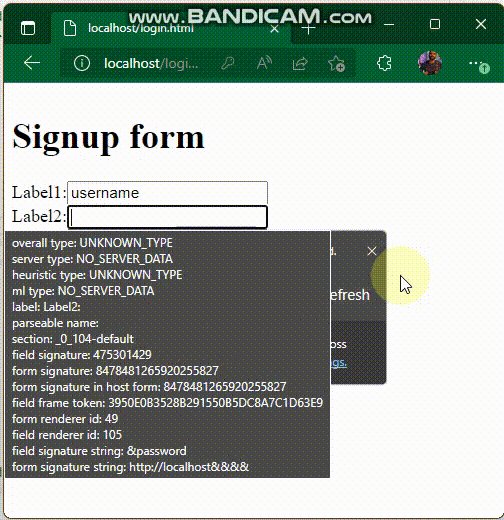
By default, with no additional information, the password field is identified based on type=password attribute and by default, the form is identified as a login form. Since there is no way to differentiate the 2 password fields, while the form would be rightly recognized as a login form, the right field will not be identified to capture the password.
Adding the autocomplete attribute to differentiate the password and OTP fields makes the identification of the password field more accurate.
<html>
<body>
<div style="float: left;">
<h1>Login form</h1>
<form>
<div>Label1:<input autocomplete="username" type="text" /></div>
<div>Label2:<input autocomplete="current-password" type="password" /></div>
<div>Label3:<input autocomplete="one-time-code" type="password" /></div>
<input type="submit" text="Login" />
</form>
</div>
</body>
</html>

Changing the autocomplete attributes to indicate the fields as username, new-password changes the prediction and behavior of edge to signup form and provides password generation capability.
<html>
<body>
<div style="float: left;">
<h1>Signup form</h1>
<form>
<div>Label1:<input autocomplete="username" type="text" /></div>
<div>Label2:<input autocomplete="new-password" type="password" /></div>
<div>Label3:<input autocomplete="new-password" type="password" /></div>
<input type="submit" text="Signup" />
</form>
</div>
</body>
</html>

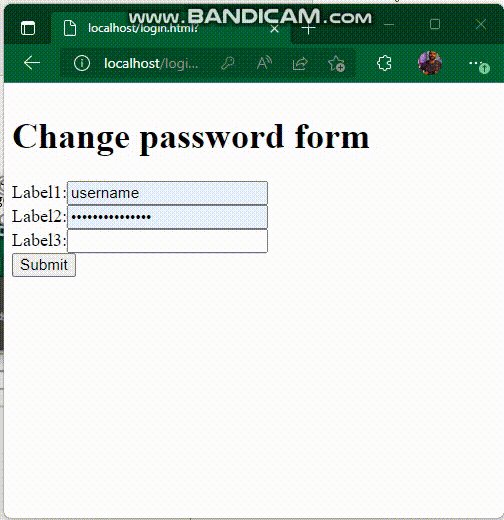
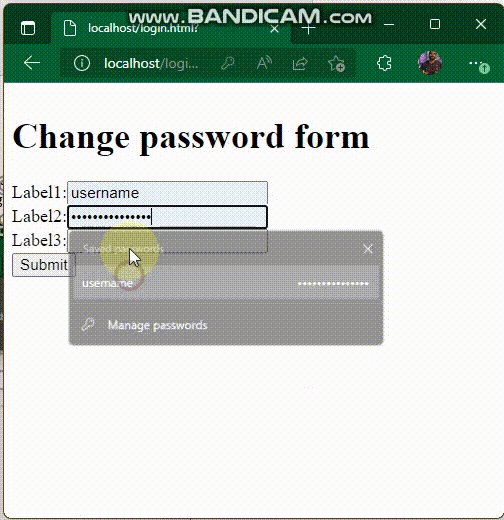
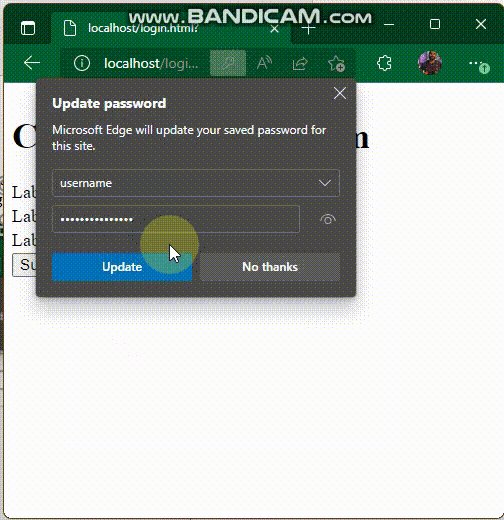
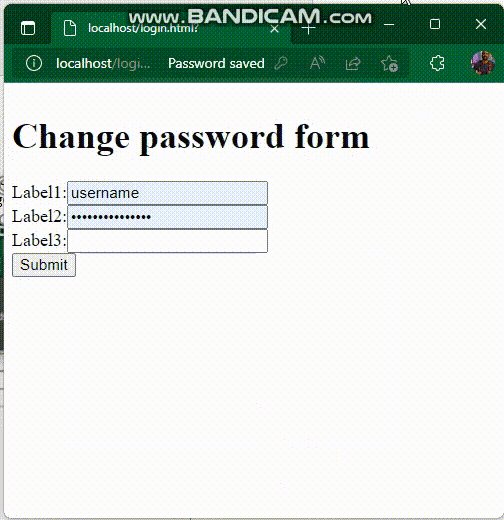
Changing the autocomplete attributes to indicate current password and new password changes edge’s behavior to change password form.
<html>
<body>
<div style="float: left;">
<h1>Change password form</h1>
<form>
<div>Label1:<input autocomplete="username" type="text" /></div>
<div>Label2:<input autocomplete="current-password" type="password" /></div>
<div>Label3:<input autocomplete="new-password" type="password" /></div>
<input type="submit" text="Update" />
</form>
</div>
</body>
</html>

Payments:
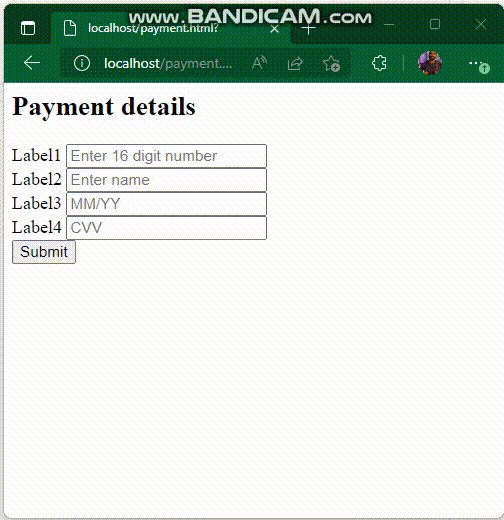
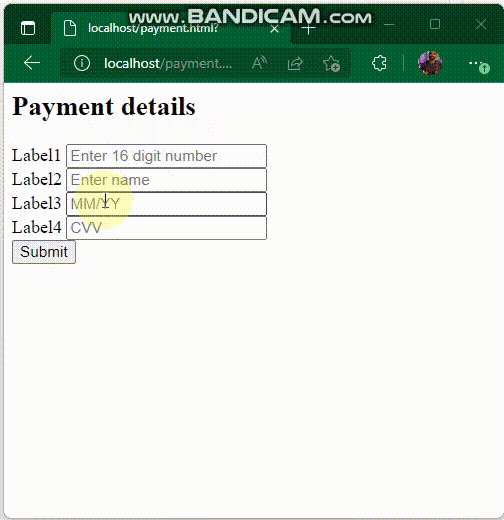
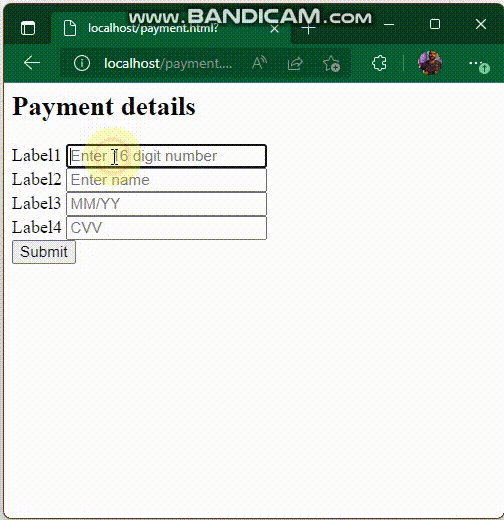
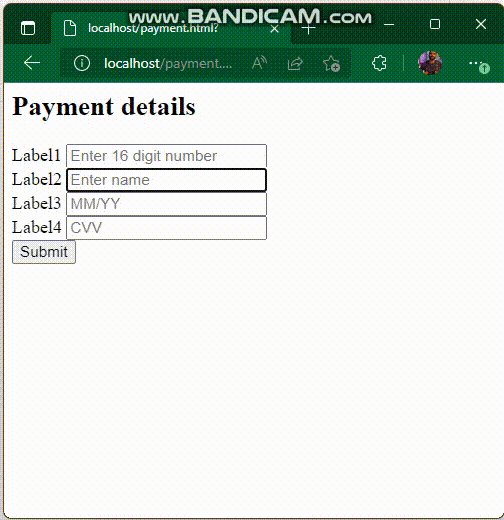
As mentioned earlier, payment related fields follow the same logic as address fields for field type detection. So, lets directly go to some examples of how autocomplete attribute and labels can improve the browser’s ability to identify the fields and improve suggestions.

<form>
<div class="Payment-Details">
<h2 class="booking-page-section-title">Payment details</h2>
<div class="Payment-Text">
<label>Label1</label>
<input type="text" placeholder="Enter 16 digit number" />
<br />
<label>Label2</label>
<input type="text" placeholder="Enter name">
<br />
<label>Label3</label>
<input type="text" placeholder="MM/YY">
<br />
<label>Label4</label>
<input type="password" placeholder="CVV">
<br />
</div>
</div>
<input type="submit" text="Submit" />
</form>
Adding an autocomplete attribute helps Edge identify the expected values and provides the suggestions accordingly.

<form>
<div class="Payment-Details">
<h2 class="booking-page-section-title">Payment details</h2>
<div class="Payment-Text">
<label>Label1</label>
<input type="text" placeholder="Enter 16 digit number" autocomplete="cc-number" />
<br />
<label>Label2</label>
<input type="text" placeholder="Enter name" autocomplete="cc-name">
<br />
<label>Label3</label>
<input type="text" placeholder="MM/YY" autocomplete="cc-exp">
<br />
<label>Label4</label>
<input type="password" placeholder="CVV" autocomplete="cc-csc">
<br />
</div>
</div>
<input type="submit" text="Submit" />
</form>
As detailed in the autofill profiles, Edge also utilizes the label for the input fields to identify the type of the fields. Taking the above example and replacing the autocomplete attribute with obvious label names, the behavior remains the same.

<form>
<div class="Payment-Details">
<h2 class="booking-page-section-title">Payment details</h2>
<div class="Payment-Text">
<label>Credit Card Number</label>
<input type="text" placeholder="Enter 16 digit number" />
<br />
<label>Name on the Card</label>
<input type="text" placeholder="Enter name">
<br />
<label>Expiry Date</label>
<input type="text" placeholder="MM/YY">
<br />
<label>CVV</label>
<input type="password" placeholder="CVV">
<br />
</div>
</div>
<input type="submit" text="Submit" />
</form>
Conclusion
If you have made it all the way here, thank you and I hope the post was useful in some way for you. If you, as an end user or as a web developer think that, despite making the changes outlined in the post, Edge autofill is misbehaving, please Send a feedback to Edge with the site and field details. We take OCV(one customer voice) seriously (they are at the top of our OKRs) and definitely look into them and address them to the best of our abilities. If you have any feedback or suggestions, feel free to add them to the comments so we can address it as part of the product or through another post.
Disclaimer: This post has been done in my personal capacity and is not as an official communication channel from Microsoft.